Ulysses offers a simple and intuitive workspace you can customize according to your taste. Clean, Distraction-Free Interface. The interface leverages modern OS X concepts. This beautifully familiar environment will stay out of your way – and help you get around in no time. Markup-Based Text Editor. Ulysses' editor is text, and text only.
- Ulysses 2 0 1 – Creative Writing Text Editor Pdf
- Ulysses 2 0 1 – Creative Writing Text Editor Free
- Ulysses 2 0 1 – Creative Writing Text Editors
- Ulysses 2 0 1 – Creative Writing Text Editor Word
Ulysses is a text editor for creative writers. Used by bloggers, poets, students and published novelists all over the world, it offers an integrated environment to brainstorm, draft, revise and even submit text on a professional level. Scrivener is a word processor and project management tool created specifically for writers of long texts such as novels and research papers. It won't try to tell you how to write - it just makes all the tools you have scattered around your desk available in one application.

Is a picture worth a thousand words? Even if you don't agree with this saying, you may find yourself in the situation where adding an image to your text helps you making a point. In this tutorial, you'll learn all you need to know about the use of images in Ulysses.
Ulysses 2 0 1 – Creative Writing Text Editor Pdf
Embedding Images in Your Text
Let's start with adding an image to a sheet:
On Mac, add the markup tag for images by typing (img). Alternatively, you can open the markup panel from the toolbar and select the tag.
You'll be prompted with a panel that lets you browse your local hard drive for an image on your Mac, or enter a URL, for an image that is stored online.
If you've got the image file at hand, e.g., on your Desktop or in Finder, you can also drag it directly into the editor without typing the (img) tag first.
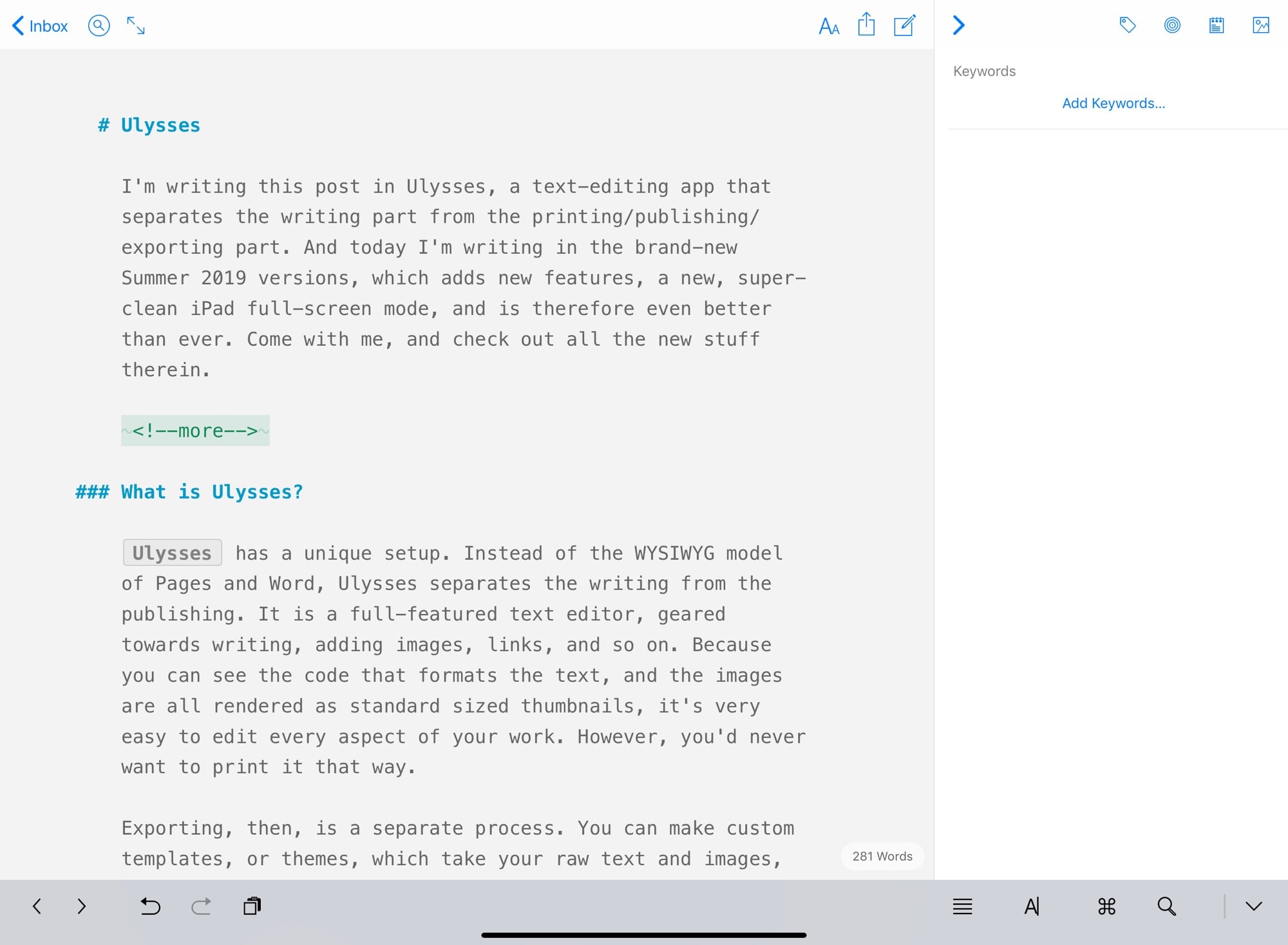
On iPhone or iPad, tap the A| markup button, select the (img) tag and tap 'Add Image...'. Now you can select an existing image from your photo library or from the Files app. Alternatively, you can enter the URL or take a photo.
Image Previews in the Editor
For an image placed in a separate paragraph, a preview thumbnail will be displayed in the editor. If you've provided an URL, the image will be downloaded automatically (and updated, as the case may be).
Inline images will be indicated with an IMG tag. You can click or tap both the preview and the tag to display the image in full size.
Image Preview Settings

Is a picture worth a thousand words? Even if you don't agree with this saying, you may find yourself in the situation where adding an image to your text helps you making a point. In this tutorial, you'll learn all you need to know about the use of images in Ulysses.
Ulysses 2 0 1 – Creative Writing Text Editor Pdf
Embedding Images in Your Text
Let's start with adding an image to a sheet:
On Mac, add the markup tag for images by typing (img). Alternatively, you can open the markup panel from the toolbar and select the tag.
You'll be prompted with a panel that lets you browse your local hard drive for an image on your Mac, or enter a URL, for an image that is stored online.
If you've got the image file at hand, e.g., on your Desktop or in Finder, you can also drag it directly into the editor without typing the (img) tag first.
On iPhone or iPad, tap the A| markup button, select the (img) tag and tap 'Add Image...'. Now you can select an existing image from your photo library or from the Files app. Alternatively, you can enter the URL or take a photo.
Image Previews in the Editor
For an image placed in a separate paragraph, a preview thumbnail will be displayed in the editor. If you've provided an URL, the image will be downloaded automatically (and updated, as the case may be).
Inline images will be indicated with an IMG tag. You can click or tap both the preview and the tag to display the image in full size.
Image Preview Settings
Do you prefer a larger image preview? Do you find that colorful images disturb your focus? You can customize the preview settings, too.
Ulysses 2 0 1 – Creative Writing Text Editor Free
On Mac, go to 'Ulysses' › 'Preferences' and switch to the General tab. Now you can set the number of lines to define the height of the image previews. To enable black-and-white previews, uncheck 'Full Color'. You can also turn off previews completely; images will then be indicated by an IMG tag.
On iOS, open the editor menu via the circled ellipsis icon top right, choose 'Editor Settings' and select 'View Options'. Now, you can customize your image previews as you like.
Ulysses 2 0 1 – Creative Writing Text Editors
Image Settings for Export
In the image popover, you can enter a caption that will be shown below the image when you export your text. The caption will also appear in the lower-left corner of the image preview.
When you click/tap the little + sign at the bottom of the popover, you can add more image settings:
- A title will be used as the alt attribute when exporting to HTML, ePub, and WordPress.
- Size lets you alter the size of an image in your exported document. Please note that Ulysses will scale your images, but not reduce the file size.
- The field 'Export as' allows you to add a file name for your image. You can even create an image folder inside this field, which is handy when exporting to Markdown or HTML.
Image Attachments
Do you want to keep an image in reach for quick reference? Do you need instant access to a PDF document? In this case, image attachments come in pretty handy.
On Mac, open the dashboard and switch to the Media view. Now you can drag and drop an image to the attachment field, or you can click 'Add…' to browse your device.
On iPhone, tap the dashboard icon, and select 'Attach an image…'.
Ulysses 2 0 1 – Creative Writing Text Editor Word
On iPad, open the dashboard, tap the paperclip icon, tap 'Add…', and select 'Image…'. Now you can add an existing image from your photo library or the Files app, or you can take a photo with the camera.
You can add as many image attachments as you want, and you can also use this feature to scroll through attached PDF files. To delete an image attachment again, click right (Mac) or touch and hold (iOS/iPadOS) it and select 'Remove Image'.
This article was last updated on October 12, 2020.
